Content Management Systems- Publishing Task 2
Publishing Task 2
Jack Roche
Introduction
Here I will showcase what I wish my CMS website to be, what two UX features I will be using, why I am using this features and how these features are going to be implemented by me.
What we'll build?
I plan to create an e-commerce site that will sell paintings. Within this e-commerce site I plan to incorporate a home page and a products page with rows of paintings. These paintings will be clickable for more info.
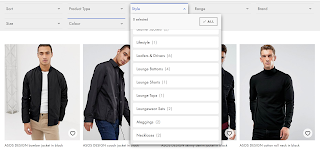
The two UX features I plan to use are primary call to action buttons (CTA's) and filter systems like below:
Non-academic source on UX considerations: https://www.uxbooth.com/articles/ux-considerations-for-building-an-amazing-cms/
Academic Source on CTA buttons: https://dl.acm.org/doi/abs/10.1145/3278252.3278276
Why build it?
The motives behind the website are I would like to learn how to make an e-commerce site for future use and experience, and the paintings are a personal choice. The UX elements I want to implement are being used to provide stronger user interface simplicity and better searching features.
The CTA buttons will take shape in the "Buy" or Buy Now" buttons accompanying different paintings, and these are detrimental to a good e-commerce site. There is plenty of research in the methods to make the best CTA for e-commerce, for example: research in what the average adult index finger size is (16-20mm) eludes that the most ideal CTA button size is around 40-50px on mobile.
Another UX element I wish to implement is a filter to help navigate the site. It is a rule of thumb that the less clicks a user needs to make to find what they're looking for, the better. In an ideal world it should only be 3 clicks before a user finds what they want. For this to happen, I wish to have the products page list all paintings in rows, but for them to be categorised in the background (Oil Painting, Acrylic Painting, Water Colour Painting, Spray Painting, Etc,.) and there to be a filter panel to the left of the page with these options and checkboxes, so that it is even easier for users to find the painting or kinds of paintings they are looking for.
How to build it?
For these UX features to work in my CMS website, I see the best way to implement them through WordPress plugins. There are plenty of plugins to work and experiment in with both CTA and filter elements when it comes to the design of the elements I will also have to find an appropriate WordPress theme and manipulate it accordingly.
For CTA's I plan to experiment and use HubSpot WordPress Plugin and for filters I plan to experiment and use either WordPress's native filter elements or Facet WP plugin.
The above article has relevant and strong suggestions and information on the world of WordPress filters and filter plugins.
Interacting
A comment I want to make is I had a look at a fellow classmates blog entry for publishing task 2, Aaron Lynch, and felt it had similar UX elements as my own (Link can be found here). He also plans to make an e-commerce site, however his will specialise in scented candles. In order to create a user friendly CMS website he will be incorporating UX elements to aid users on his website, these are a search bar and a row/ column set up for the products on his site. Both of these elements will benefit the users time finding the candles they want and will exponentially decrease the time spent by users looking for a product they want. I plan to make my site just as easily manouverable with my filter element, with the addition of my CTA buttons and any other elements I pickup along the way.




Comments